- #36
- #35
- #34
- #33
- #32
- #31
- #30
- #29
- #28
- #27
- #26
- #25
- #24
- #23
- #22
- #21
- #20
- #19
- #18
- #17
- #16
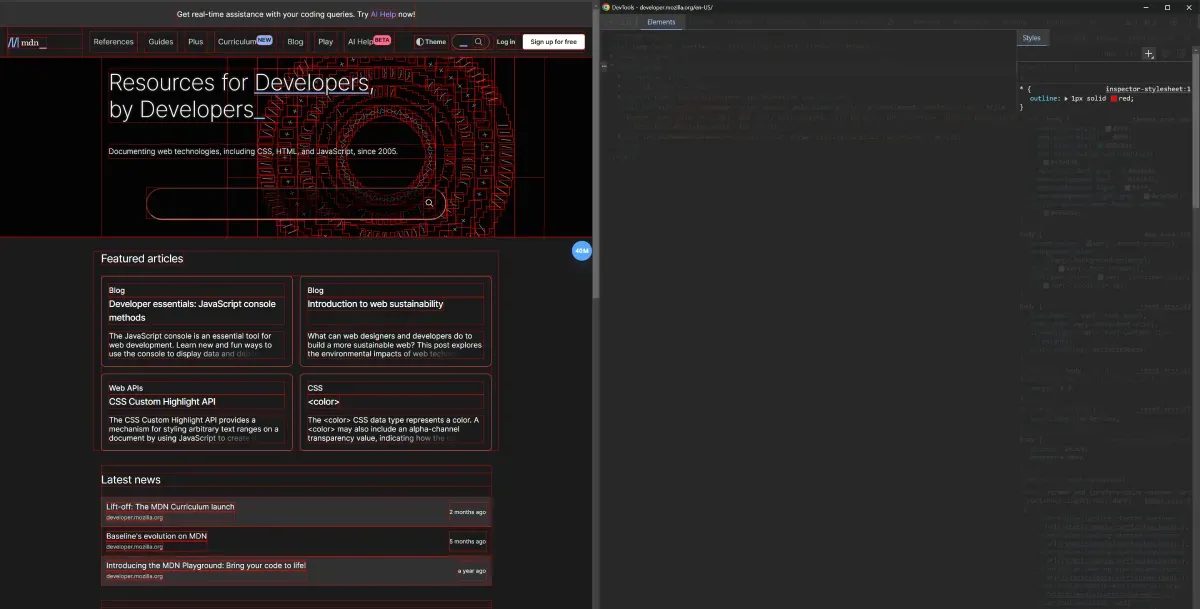
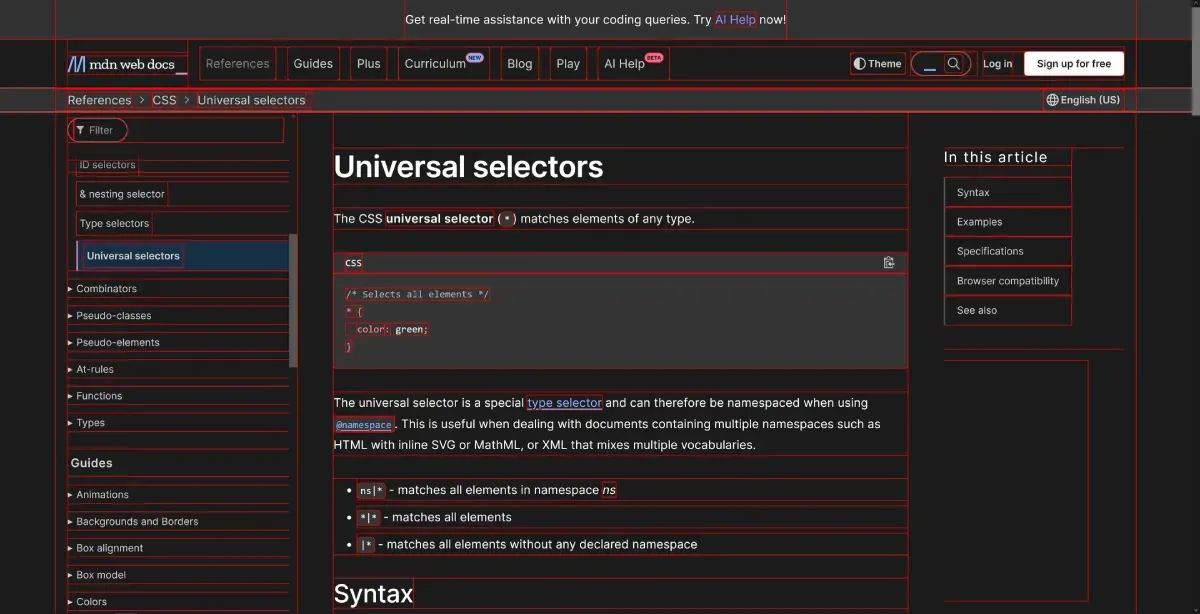
想要快速視覺化網頁元素之間的邊界可以怎麼做?
可以替所有網頁元素添加外框使用通用選取器,直接在瀏覽器中添加以下額外樣式即可(通常只要打開瀏覽器終端樣式區塊找 + 號添加新樣式即可)。

 * {outline: 1px solid red;}
* {outline: 1px solid red;} - #15
- #14
- #13
- #12
- #11
- #10
- #9
- #8
- #7
- #6
- #5
- #4
- #3
- #2
- #1